Estimated reading time: 8 minutes
- Docker Run Gem Install Bundler
- Docker Gem Install Bundler
- Docker Gem Install Sass
- Docker Gem Install Proxy
This example repository runs two Docker containers built from the same image: a Sinatra application; the Sinatra application test suite; After specifying in the.travis.yml to use Docker (with services: - docker) and Ruby (with language: ruby), the beforeinstall build step pulls a Docker image from carlad/sinatra then runs. Finally, docker-compose.yml is where the magic happens. This file describes the services that comprise your app (a database and a web app), how to get each one’s Docker image (the database just runs on a pre-made PostgreSQL image, and the web app is built from the current directory), and the configuration needed to link them together and expose the web app’s port. Docker image for windows agent can only build on Windows machine with Docker for windows with Windows containers mode but the.NET code and Go code can be built either on Windows or Linux or WSL2. Install Pre-requisites. Install pre-requisites based on OS platform you will be using to build the windows agent code. Install OpenProject with Docker. Docker is a way to distribute self-contained applications easily. We provide a Docker image for the Community Edition that you can very easily install and upgrade on your servers.
RUN go get -d -v && go install -v && go build EXPOSE 3000 CMD './api' Starting from the top, you’ll find that the FROM statement is now golang: 1.10. This means Docker will fetch a pre-built Go image from Docker Hub that has all the needed Go tools already installed. Now, once again, build the Docker image with.
This Quickstart guide shows you how to use Docker Compose to set up and runa Rails/PostgreSQL app. Before starting, install Compose.
Define the project
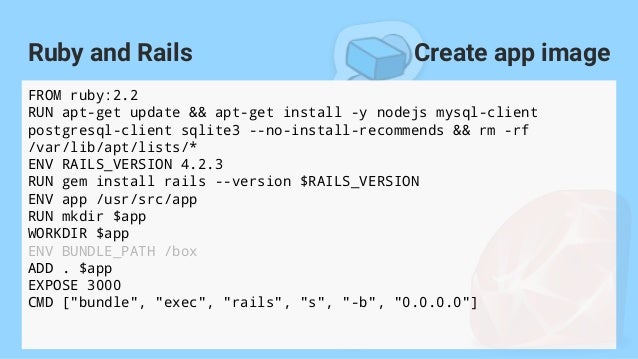
Start by setting up the files needed to build the app. The app will run inside aDocker container containing its dependencies. Defining dependencies is done usinga file called Dockerfile. To begin with, the Dockerfile consists of:
That’ll put your application code inside an image that builds a containerwith Ruby, Bundler and all your dependencies inside it. For more information onhow to write Dockerfiles, see the Docker user guideand the Dockerfile reference.
Next, create a bootstrap Gemfile which just loads Rails. It’ll be overwrittenin a moment by rails new.
Create an empty Gemfile.lock to build our Dockerfile.
Next, provide an entrypoint script to fix a Rails-specific issue thatprevents the server from restarting when a certain server.pid file pre-exists.This script will be executed every time the container gets started.entrypoint.sh consists of:
Finally, docker-compose.yml is where the magic happens. This file describesthe services that comprise your app (a database and a web app), how to get eachone’s Docker image (the database just runs on a pre-made PostgreSQL image, andthe web app is built from the current directory), and the configuration neededto link them together and expose the web app’s port.
Docker Run Gem Install Bundler
Tip
You can use either a .yml or .yaml extension for this file.
Build the project
With those files in place, you can now generate the Rails skeleton appusing docker-compose run:
Docker Gem Install Bundler
First, Compose builds the image for the web service using the Dockerfile.The --no-deps tells Compose not to start linked services. Then it runsrails new inside a new container, using that image. Once it’s done, youshould have generated a fresh app.
List the files.
If you are running Docker on Linux, the files rails new created are owned byroot. This happens because the container runs as the root user. If this is thecase, change the ownership of the new files.
If you are running Docker on Mac or Windows, you should already have ownershipof all files, including those generated by rails new.
Now that you’ve got a new Gemfile, you need to build the image again. (This, andchanges to the Gemfile or the Dockerfile, should be the only times you’ll needto rebuild.)

Connect the database
The app is now bootable, but you’re not quite there yet. By default, Railsexpects a database to be running on localhost - so you need to point it at thedb container instead. You also need to change the database and username toalign with the defaults set by the postgres image.
Replace the contents of config/database.yml with the following:
You can now boot the app with docker-compose up:
If all’s well, you should see some PostgreSQL output.
Finally, you need to create the database. In another terminal, run:
Here is an example of the output from that command:
View the Rails welcome page!
That’s it. Your app should now be running on port 3000 on your Docker daemon.
On Docker Desktop for Mac and Docker Desktop for Windows, go to http://localhost:3000 on a webbrowser to see the Rails Welcome.
Stop the application
To stop the application, run docker-compose down inyour project directory. You can use the same terminal window in which youstarted the database, or another one where you have access to a command prompt.This is a clean way to stop the application.
Restart the application
To restart the application run docker-compose up in the project directory.
Rebuild the application
If you make changes to the Gemfile or the Compose file to try out some differentconfigurations, you need to rebuild. Some changes require onlydocker-compose up --build, but a full rebuild requires a re-run ofdocker-compose run web bundle install to sync changes in the Gemfile.lock tothe host, followed by docker-compose up --build.
Here is an example of the first case, where a full rebuild is not necessary.Suppose you simply want to change the exposed port on the local host from 3000in our first example to 3001. Make the change to the Compose file to exposeport 3000 on the container through a new port, 3001, on the host, and savethe changes:

Docker Gem Install Sass
Now, rebuild and restart the app with docker-compose up --build.
Inside the container, your app is running on the same port as before 3000, butthe Rails Welcome is now available on http://localhost:3001 on your localhost.
More Compose documentation
Docker Gem Install Proxy
documentation, docs, docker, compose, orchestration, containers