Prior to 8.7.0 and 6.11.4 the docker images overrode the default npm log level from warn to info.However due to improvements to npm and new Docker patterns (e.g. Multi-stage builds) the working group reached a consensus to revert the log level to npm defaults. Instructions to download and install Docker; An IDE or text editor to use for editing files. I would recommend VSCode; NGINX Official Image. The Docker Official Images are a curated set of Docker repositories hosted on Docker Hub that have been scanned for vulnerabilities and are maintained by Docker employees and upstream maintainers. Download Windows compatible binaries. Go to this GitHub Repo and download the bin folder as a zip as shown below. Extract the zip and copy all the files present under bin folder to C: BigData hadoop-2.9.1 bin.
Estimated reading time: 5 minutes
In the previous chapter, we talked about and used a named volume to persist the data in our database.Named volumes are great if we simply want to store data, as we don’t have to worry about where the datais stored.

With bind mounts, we control the exact mountpoint on the host. We can use this to persist data, but it’s oftenused to provide additional data into containers. When working on an application, we can use a bind mount tomount our source code into the container to let it see code changes, respond, and let us see the changes rightaway.
For Node-based applications, nodemon is a great tool to watch for filechanges and then restart the application. There are equivalent tools in most other languages and frameworks.
Quick volume type comparisons
Bind mounts and named volumes are the two main types of volumes that come with the Docker engine. However, additionalvolume drivers are available to support other uses cases (SFTP, Ceph, NetApp, S3, and more).
| Named Volumes | Bind Mounts | |
|---|---|---|
| Host Location | Docker chooses | You control |
Mount Example (using -v) | my-volume:/usr/local/data | /path/to/data:/usr/local/data |
| Populates new volume with container contents | Yes | No |
| Supports Volume Drivers | Yes | No |
Start a dev-mode container
To run our container to support a development workflow, we will do the following:

- Mount our source code into the container
- Install all dependencies, including the “dev” dependencies
- Start nodemon to watch for filesystem changes

So, let’s do it!

Make sure you don’t have any previous
getting-startedcontainers running.Run the following command. We’ll explain what’s going on afterwards:
If you are using PowerShell then use this command:
-dp 3000:3000- same as before. Run in detached (background) mode and create a port mapping-w /app- sets the “working directory” or the current directory that the command will run from-v '$(pwd):/app'- bind mount the current directory from the host in the container into the/appdirectorynode:12-alpine- the image to use. Note that this is the base image for our app from the Dockerfilesh -c 'yarn install && yarn run dev'- the command. We’re starting a shell usingsh(alpine doesn’t havebash) andrunningyarn installto install all dependencies and then runningyarn run dev. If we look in thepackage.json,we’ll see that thedevscript is startingnodemon.
You can watch the logs using
docker logs -f <container-id>. You’ll know you’re ready to go when you see this:When you’re done watching the logs, exit out by hitting
Ctrl+C.Now, let’s make a change to the app. In the
src/static/js/app.jsfile, let’s change the “Add Item” button to simply say“Add”. This change will be on line 109:Simply refresh the page (or open it) and you should see the change reflected in the browser almost immediately. It mighttake a few seconds for the Node server to restart, so if you get an error, just try refreshing after a few seconds.
Feel free to make any other changes you’d like to make. When you’re done, stop the container and build your new imageusing
docker build -t getting-started ..
Using bind mounts is very common for local development setups. The advantage is that the dev machine doesn’t need to haveall of the build tools and environments installed. With a single docker run command, the dev environment is pulled and readyto go. We’ll talk about Docker Compose in a future step, as this will help simplify our commands (we’re already getting a lotof flags).
Recap
At this point, we can persist our database and respond rapidly to the needs and demands of our investors and founders. Hooray!But, guess what? We received great news!
Your project has been selected for future development!
In order to prepare for production, we need to migrate our database from working in SQLite to something that can scale alittle better. For simplicity, we’ll keep with a relational database and switch our application to use MySQL. But, how should we run MySQL? How do we allow the containers to talk to each other? We’ll talk about that next!
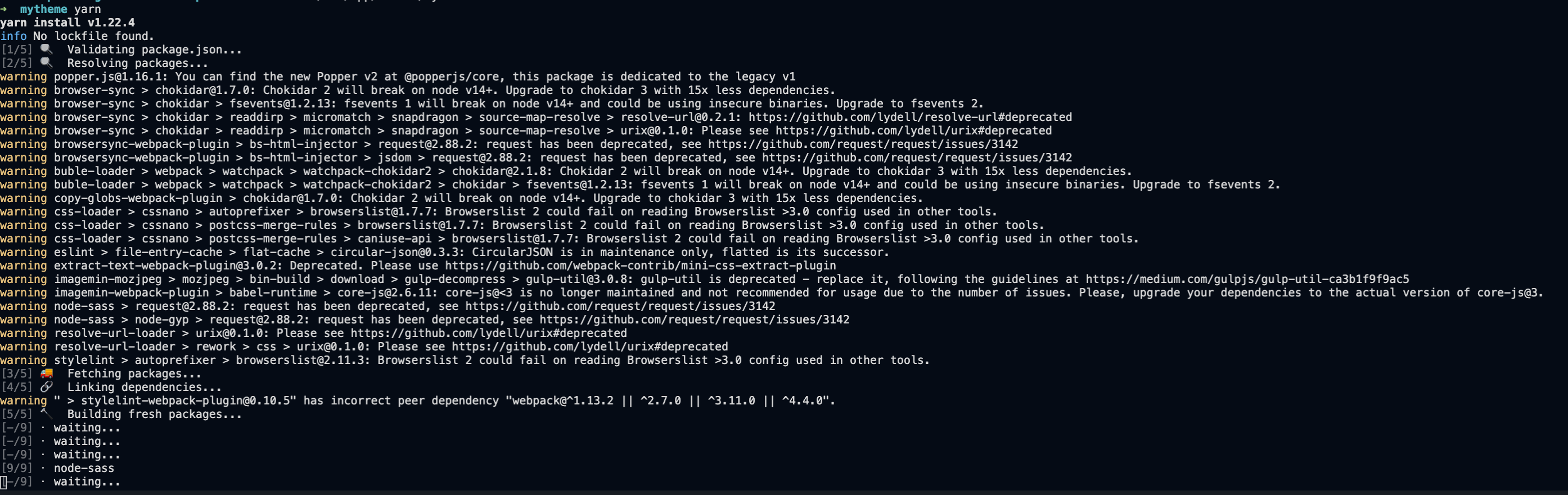
Docker Compose Install Yarn
get started, setup, orientation, quickstart, intro, concepts, containers, docker desktop